

See the Pen bootstrap carousel slider with animated caption by shamim on CodePen.ġ1.Responsive Bootstrap Carousel Made with Html See the Pen Bootstrap Carousel with Ambilight by on CodePen.ĩ.FULL SCREEN CAROUSEL WITH NAVBAR Made with Htmlġ0.bootstrap carousel slider with animated caption Made with Html Create the file custom.js and added the following codes to custom. You have to create a page call back function to load your JS file. step: Determines the size of each interval or step that the slider takes between the minimum and maximum orientation. See the Pen Bootstrap Carousel 100% Fullscreen by Kathy on CodePen.Ĩ.BOOTSTRAP CAROUSEL WITH AMBILIGHT Made with Html Its possible values are 'vertical' and 'horizontal'. See the Pen Bootstrap Carousel Slider by Emran on CodePen.īootstrap 4 - Carousel with contents, outer controls by David ( CodePen.ħ.BOOTSTRAP CAROUSEL 100% FULLSCREEN Made with Html See the Pen Bootstrap 4: Carousel / Slider / Slideshow by Edgar on CodePen.ĥ.BOOTSTRAP CAROUSEL SLIDER Made with Htmlīootstrap.css, animate.css, bootstrap.css, jquery.js See the Pen Bootstrap 4 carousel multiple items per slide responsive by on CodePen.Ĥ.BOOTSTRAP 4: CAROUSEL / SLIDER / SLIDESHOW Made with Html It also includes support for previous/next controls and indicators.
Wow slider drupal 7 series#
It works with a series of images, text, or custom markup. The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript.

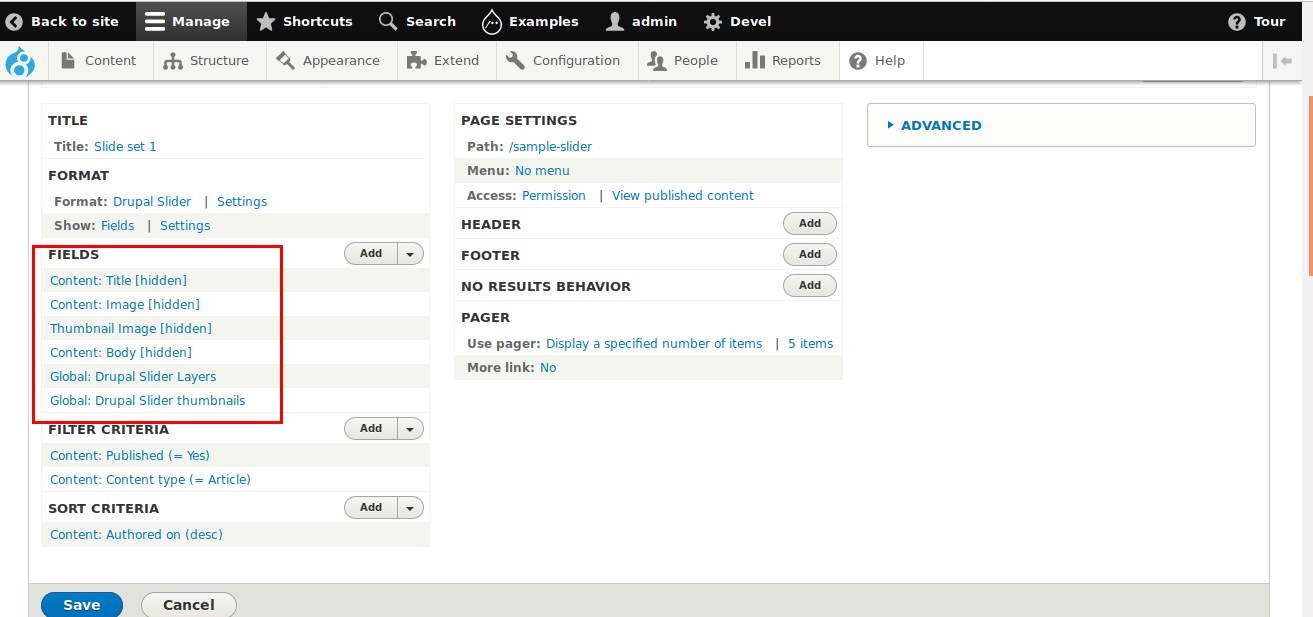
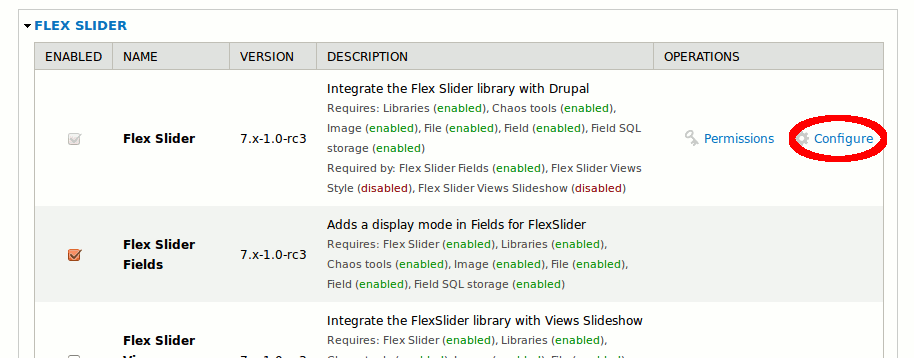
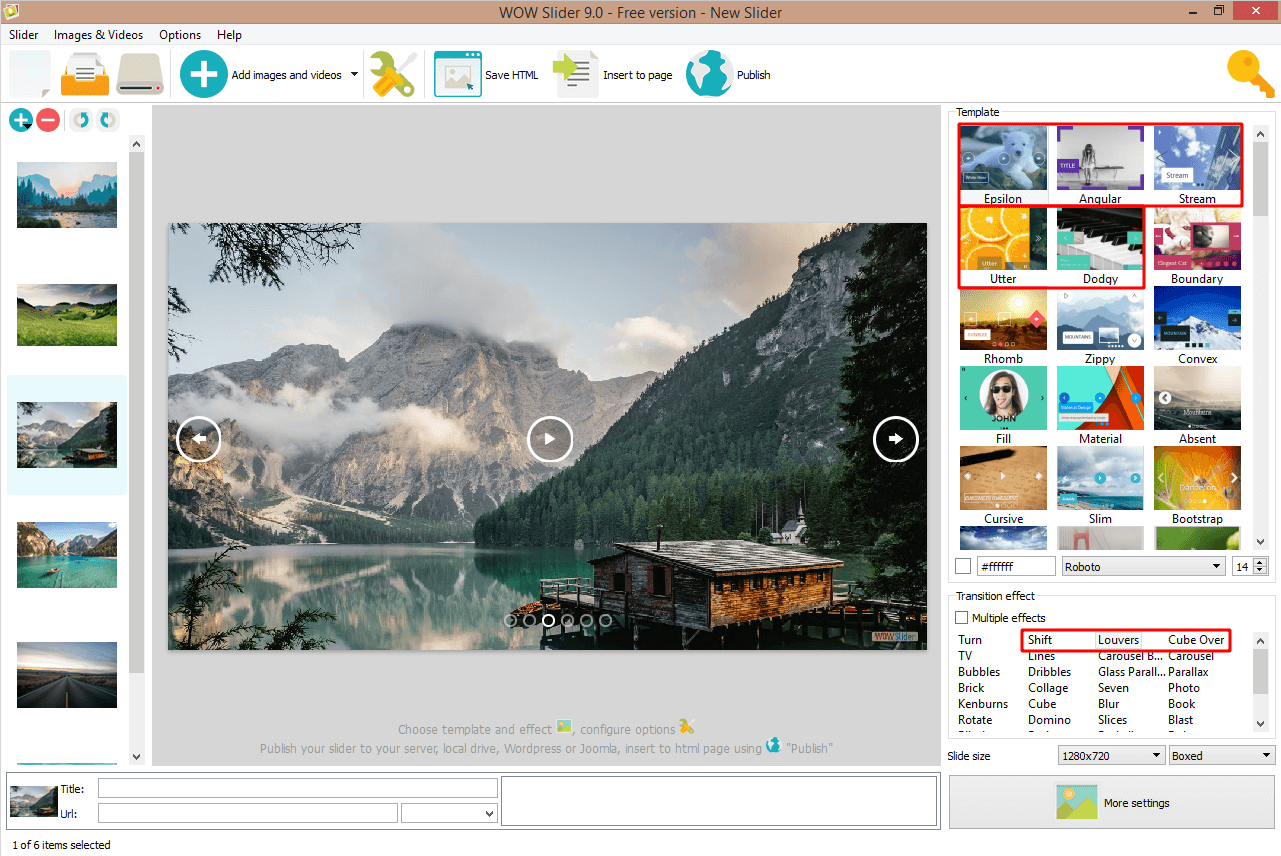
Made with Htmlīootstrap Carousel Testimonials by Rick ( CodePen.ģ.BOOTSTRAP 4 CAROUSEL MULTIPLE ITEMS PER SLIDE RESPONSIVE WOW Slider is a responsive jQuery image slider with amazing visual effects (Collage, Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares. Testimonials using Bootstrap 4 carousel and blockquotes. Made with Htmlīootstrap.css, ekko-lightbox.css, jquery.js, popper.js, bootstrap.js, ekko-lightbox.jsīootstrap 4 Carousel / Slider with Thumbnail Navigation by Morten Brunbjerg Bech ( CodePen. Also check the settings Apply this height to all sliders and Replace the default image sliders height. WOW Slider is a responsive jQuery image slider with amazing visual effects. The slider is built with another instance of the carousel. jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled. Corporate Clean theme 7.x-2.x releases come with a responsive grid layout. Corporate Clean theme has been ported to Drupal and is supported by More than (just) Themes, as part of our ongoing effort to bring top quality themes to Drupal community. Optional arrows, progress icon, autoplay, fullscreen. Corporate Clean for Drupal by More than (just) Themes is based on the homonymous PSD template, which was designed and published by Zsolt Kacso. Add text, image, video or anything in the layers 4. Default 10 layers (Unlimited through config) 3. Because I don't know the number of images in the carousel, I need a slider for the thumbnails. Provides layer slider based on views with multiple configurations. However, I need support for thumbnail navigation. 1.Bootstrap 4 Carousel / Slider with Thumbnail Navigationīootstrap's Carousel works well out of the box. A carousel is a good component for showcasing products, portfolio items, testimonials, and other items on your website.
Wow slider drupal 7 code#
Thus you have either to decrease it (if possible) or increase the z-index value of the admin overlay (by default: 500, 501 and 600 (modules/overlay/overlay-parent.css) and 100 for the overlay-titlebar (modules/overlay/overlay-child.css).A Collection of free Bootstrap carousel code examples: responsive, custom, with multiple items, with thumbnails, etc.Ī Bootstrap 4 carousel is a slideshow component that will allow you to display slides of images and text within the component. Important Note: If the menu is suddenly on top of the administration overlay, you set the value to high. In fact, you only need to use two contributed modules to do it. Responsive jQuery slider with video, easy to manage, customizable.

Thus you ensure that all elements of the menu will be on top. Creating a responsive image slider gallery that uses adaptive images with Drupal 7, despite the intimidating title, is actually quite easy to do. Nivo slider, responsive, multiple slide options, elegant with focus on content. Now you have to change all the relevant z-index instances to a value which is higher than the number of slides in your slideshow (in my case 51).

Usually the settings regarding the menu are grouped together in a section (in my example "Superfish", because I'm using the superfish menu). Important Note: Not all the z-index settings are related to your menu. Use the search function to find all the instances related to your menu. Most probably there is more than one instance of z-index related to the menu (in my example 3 all together). Find the related file (usually in sites/all/themes/name-of-theme) and edit it.


 0 kommentar(er)
0 kommentar(er)
